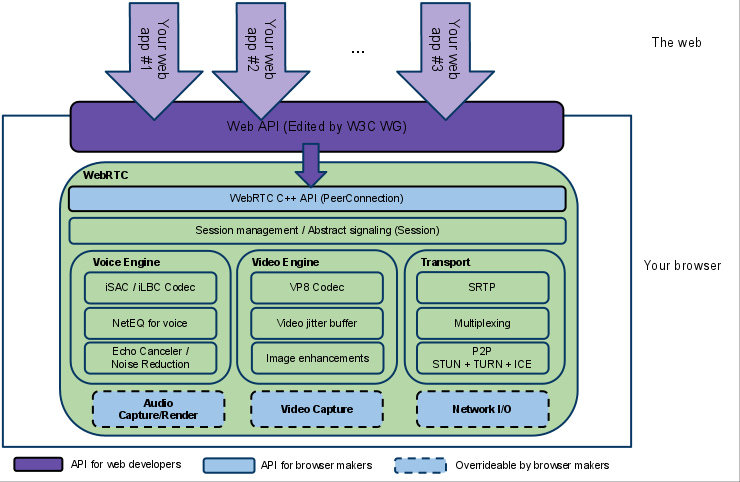
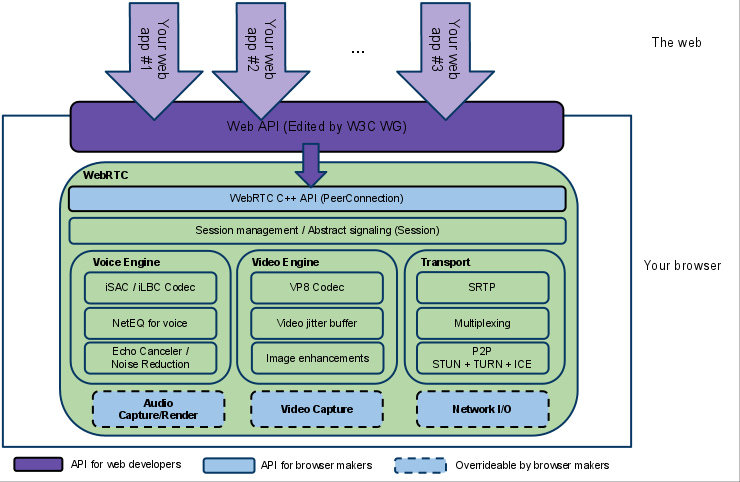
整体架构 https://webrtc.github.io/webrtc-org/architecture/
整体设计图
示例 进行视频采集 解释放代码注释中, html5 和 webrtc 标准互通 确实让音视频的生态、开发者的处境变得更好,很好的思路,接触音视频有点晚少了很多有意思的尝试。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 <body> <div> <video autoplay playsinline id="player"></video> </div> <div> <button id="record">Start Record</button> <button id="recplay" disabled>Play</button> <button id="download" disabled>Download</button> </div> <div> <video playsinline id="recplayer"></video> </div> <script src="https://webrtc.github.io/adapter/adapter-latest.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/socket.io/2.0.3/socket.io.js"></script> <script src="./js/client.js"></script> </body>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 'use strict' var videoplay = document.querySelector('video#player'); //var audioplay = document.querySelector('audio#audioplayer'); //record var recvideo = document.querySelector('video#recplayer'); var btnRecord = document.querySelector('button#record'); var btnPlay = document.querySelector('button#recplay'); var btnDownload = document.querySelector('button#download'); var buffer; var mediaRecorder; function gotMediaStream(stream){ window.stream = stream; /* 1. html5标准 2008 年发布,正式包含了 <video> 和 <audio> 元素,这些标准在 2010 年代初得到了广泛的采纳和实施,同时逐渐增加了更多功能,如 srcObject 属性 2. WebRTC 标准 2013 年左右,WebRTC 开始在主流浏览器中得到实现 3. 互通性 MediaStream API 是连接 HTML5 媒体标准和 WebRTC 的桥梁。这个 API 允许将从摄像头和麦克风等设备获取的媒体流直接赋值给 <video> 或 <audio> 元素 srcObject 属性的引入(初步在 2013 年左右的草案中出现) */ videoplay.srcObject = stream; } function handleError(err){ console.log('getUserMedia error:', err); } function start() { if(!navigator.mediaDevices || !navigator.mediaDevices.getUserMedia){ console.log('getUserMedia is not supported!'); return; }else{ var constraints = { video : { width: 640, height: 480, frameRate:15 }, audio : false } // getUserMedia(constraints?: MediaStreamConstraints): Promise<MediaStream>; navigator.mediaDevices.getUserMedia(constraints) .then(gotMediaStream) .catch(handleError); } } start(); function handleDataAvailable(e){ if(e && e.data && e.data.size > 0){ buffer.push(e.data); } } function startRecord(){ buffer = []; var options = { mimeType: 'video/webm;codecs=vp8' } if(!MediaRecorder.isTypeSupported(options.mimeType)){ console.error(`${options.mimeType} is not supported!`); return; } try{ // https://developer.mozilla.org/zh-CN/docs/Web/API/MediaRecorder/dataavailable_event mediaRecorder = new MediaRecorder(window.stream, options); }catch(e){ console.error('Failed to create MediaRecorder:', e); return; } mediaRecorder.ondataavailable = handleDataAvailable; mediaRecorder.start(10); } function stopRecord(){ mediaRecorder.stop(); } btnRecord.onclick = ()=>{ if(btnRecord.textContent === 'Start Record'){ startRecord(); btnRecord.textContent = 'Stop Record'; btnPlay.disabled = true; btnDownload.disabled = true; }else{ stopRecord(); btnRecord.textContent = 'Start Record'; btnPlay.disabled = false; btnDownload.disabled = false; } } btnPlay.onclick = ()=> { var blob = new Blob(buffer, {type: 'video/webm'}); // webm 是一种开放的媒体文件格式,专门设计用于互联网上的视频和音频内容 /* WebP 和 WebM 都是由谷歌推动的开源项目,它们都旨在优化网络上的媒体内容传输,但分别用于不同的媒体类型: WebP:是一种主要针对图像的文件格式,支持无损和有损压缩。WebP 提供的压缩效率通常优于传统的 JPEG 和 PNG 格式, 并且支持动画和透明度(alpha transparency),这使得它成为一个非常适合网络使用的图像格式。WebP 的目标是减小图像文件的大小, 从而加快网页加载速度,并减少带宽使用。 WebM:是一种视频容器格式,它主要用于包含视频和音频流,特别是在网络应用中。WebM 使用 VP8 或 VP9 作为视频编解码器,Vorbis 或 Opus 为音频编解码器。 WebM 格式因其开放性和高效的编解码性能,常被用于视频流和网页视频播放。 */ recvideo.src = window.URL.createObjectURL(blob); recvideo.srcObject = null; recvideo.controls = true; recvideo.play(); } btnDownload.onclick = ()=> { var blob = new Blob(buffer, {type: 'video/webm'}); // https://zh.wikipedia.org/wiki/%E4%BA%92%E8%81%94%E7%BD%91%E5%AA%92%E4%BD%93%E7%B1%BB%E5%9E%8B#Type_video var url = window.URL.createObjectURL(blob); var a = document.createElement('a'); a.href = url; a.style.display = 'none'; a.download = 'aaa.webm'; a.click(); }
demo部署 备注: 需要https证书
webrtc第一个实验